こんにちは!りんご郎ブログを書いている大脇(@ringoro119)です*
今日でりんご郎が大脇家にやってきて139日目、そして産まれてから190日目です。
当ブログの登場人物とプロフィール、これまでの簡単なあらすじはこちら!⇩

柴犬好きな方とたくさん交流したいと思っています。
ツイートに「ブログ読んでるよ!」とコメントなど頂けると嬉しいです* お気軽にフォロー・コメントしてください♩
[quads id=1]
先日投稿したこちらの記事。

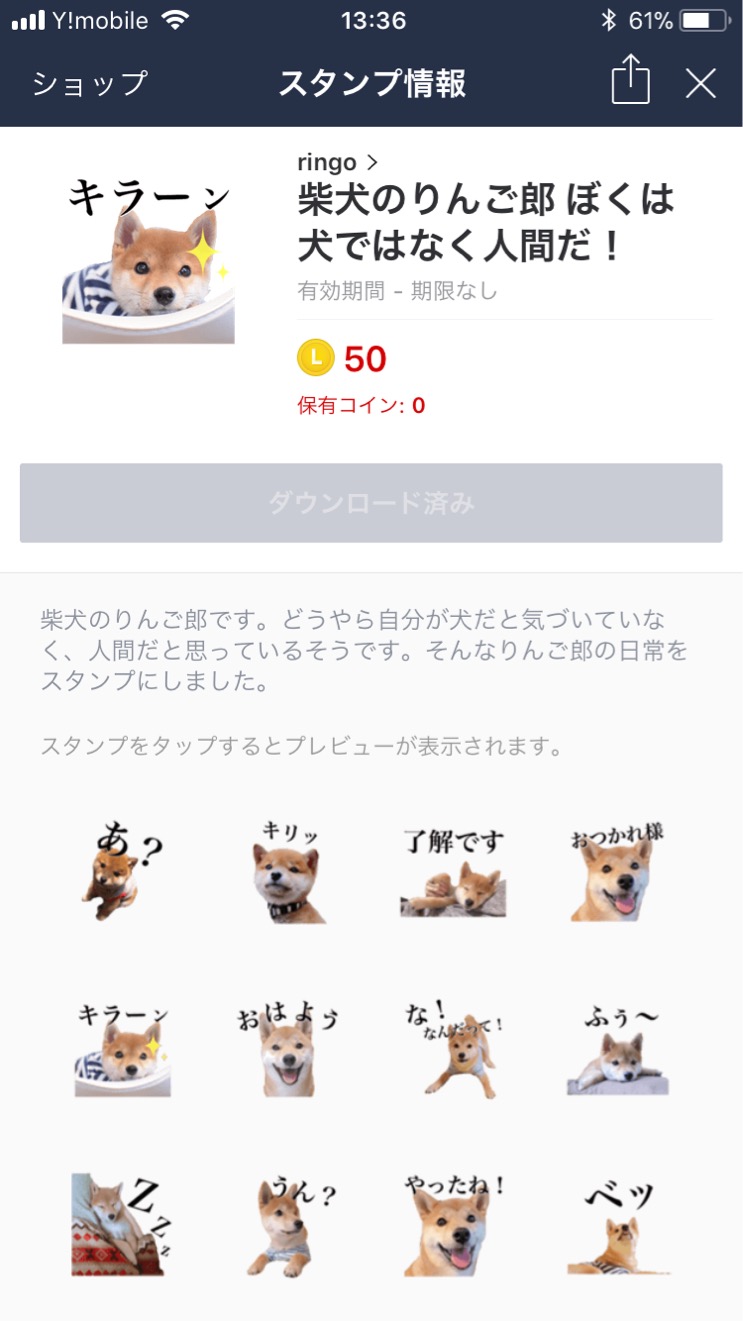
当サイトの主人公でもあるりんご郎のLINEスタンプをつくったのですが、今日はその方法(つくり方)をこちらにも備忘録代わりに書いていきたいと思います。
色々作り方はあるのですが、今日は超初心者向けの作り方です*
使用する素材は、「自分で撮った画像を加工」するやり方です。
そしてこちらに注目を!
何といっても・・・
・個数にもよりますが、慣れれば即日中にできる!(早い人は1時間くらい)
・無料のアプリのみでできる!
の3段構えで進めていきます!(どこぞのカード会社みたいな謳い文句だが)
僕は愛犬のりんご郎のスタンプを作りたくてつくったわけですが、別に対象はなんでもありです。
こちらのブログを読んでくださっている方はワンちゃん好きな方が多いと思うので、一緒に住んでいるワンちゃんのオリジナルスタンプでもいいですし、
家族や友人間で共有できる人物を混ぜてもいいですし。
とりあえず著作権に引っかからないものであれば基本OK。
今回スタンプ作成するにあたり、使用行程は全部で5つ!
②画像の背景を切り抜く作業
③切り抜いた画像にテキスト(セリフ)を入れる作業
④サイズを規定サイズに変更する作業
⑤LINEスタンプとして申請する作業
の5つです。
先に自分が作成した仕上がりがこんな感じです。


画像を加工し、セリフを入れたシンプルな作りになっています。
まずこれだけは頭に入れておくべき事
スタンプを作っていく上で絶対的なルールがあるので、これだけは必ず覚えておく事があります!
1つでも間違っていればリジェクト(審査ではじかれる)されてしまいますので注意!
②サイズは全て偶数で統一。(例:370×315とかはNG、320×320はOK)
③そして解像度は72dpi以上、カラーモードはRGP
④保存する形式はPNG。
多分ここでかなりやる気をそがれた方はいるかと思いますが・・・それでも大丈夫!
そういった方々のための「かんたんスタンプ作り」ですのでご安心を!!
今回使用するアプリで③はなんもしなくてもクリアできますし、①②④も全てアプリでかんたんに解決します。
PNGって?
④でも出てきた「PNG」とは画像を保存するときの形式なのですが、一番有名な形式でいうとJPEG(ジェイペグ)なら後存知の方も多いかと思います。
JPEGと違い「PNG」で保存するとどうなるかというと、、透過背景の加工をする事ができます。
LINEスタンプは全て背景が透明になっているので、その透過処理をする事が大前提。
そのスタンプ画像を保存する時にする形式がPNGになります。
使用するアプリは4つ
そして使用していくアプリを紹介。
実は今日進めていくにあたり、作者は iPhone(ちなみに6S)使用なので、Androidだわ〜・・・なんて方は・・・
似たようなアプリを探してください(爆)
使用するアプリがこちら!

一番右のアプリはスタンプを申請する時に使用するので、とりあえず最後にインストールで今は大丈夫です。
実を言うと、こちらのLINE Studioだけでもスタンプ作ろうと思えば作れます(笑)
確かそんなスタンプを自作したい方向けのアプリだったのでw
そこで今日使うのが左の3つ。(個人的に前から持っていたアプリだったのであんま覚えてないけど多分無料のはず)

・PhotoLayers
・バッチリリサイズ2
・背景透過
使用目的がこんな感じです。
バッチリリサイズ 2 ・・・ サイズ(W370×H320とかの)を揃える
背景透過 ・・・・ 画像の背景に透過処理を行うもの
なんとなく理解できて、他のアプリでも代用できそうな方はそれでも大丈夫です。
よくわからない方は同じアプリをインストールしておいてくださいね*
つくる前にフォルダを作っておくと便利
では早速素材の画像を選んで、スタンプ作成だー!・・・と、言いたいところですが、、
その前に、必ずやっておきたい事があります。
それがカメラロールに新規フォルダ(アルバム)の作成×2つ。
ちなみにどういう事かというと、スマホにはたくさん写真保存されてますよね?
え?私は10枚しか保存されていない?そんなバカなw
大抵の方が、過去の写真を探すのに時間がかかるくらい保存されているはず。
そんな効率を格段に早くするための作業がフォルダ(アルバム)作成。
ではなぜ2つつくるかというと、それは素材を入れていくアルバムと、加工処理をしたPNG画像を保管していくアルバム。
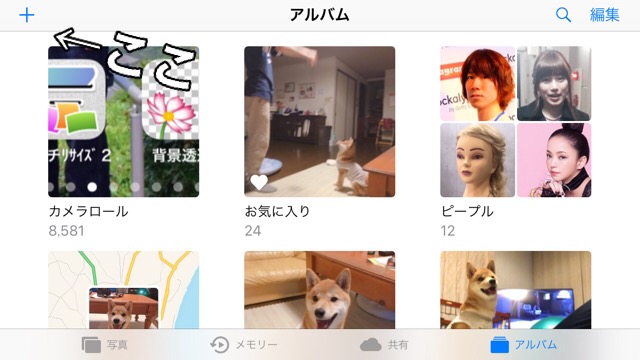
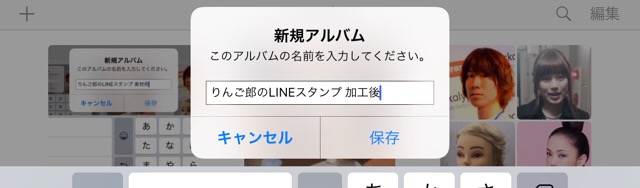
アルバム作成は簡単。
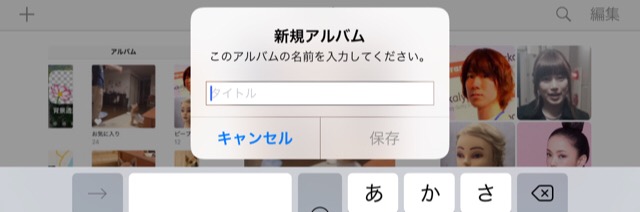
・カメラロール左上の[+]をタップ。

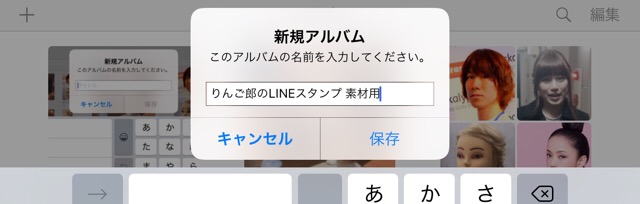
・すると「新規アルバム」と表示されるので、同じ手順で素材用と加工後のアルバムを2つつくりましょう。

ちなみに僕はこんな感じ。


シンプルに「素材」と「加工後」だけでもいいかもしれませんね!
作業1 素材に使用する画像を選ぼう!
では次に行うのが、実際に使用する素材画像の選定です。
ただここで注意しておきたい事があります。
スタンプの個数はあらかじめ決まっており、「8」の倍数で最大40個までになります。
なので手っ取り早くつくりたい方は8個でもいいですし、たくさんつくりたい方は40個作ってもOKです。
なのでまずは素材にしたい画像の選定作業からです。
・先ほどつくった新規アルバムを開き、右上の「編集」→「追加」をタップし、素材にしたい画像を選びましょう。

素材にする画像を選び終わったら、いよいよ画像を加工していく作業になります!
作業2 画像の切り抜き作業
まずはスタンプに使用したい画像の「切り抜き作業」です。

こんな画像を

こんな感じにする作業ですね。(これだけだと分からないけど、背景が透明になってます)
ここで使用するアプリがこちら。

背景透過アプリです。
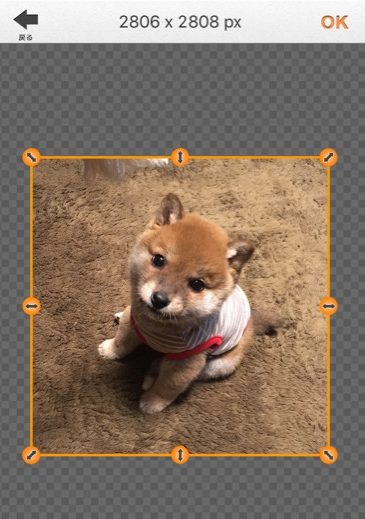
・こちらのアプリを開き、「アルバムから選ぶ」をタップ。

・先ほど作成した「素材用のアルバム」から1枚選択しましょう。
・すると下記の画面になるので右上の「OK」をタップ。

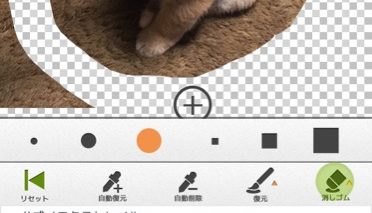
するとこんな編集画面になります。

下の方に5種類の項目があるのですが「自動削除」を押すと選択した箇所の類似色が自動で削除されます。
そんな時は「影響範囲」を下げていけば削除される割合も減るので調節しましょう。
最終的には「消しゴム」を使って、自分の手で綺麗に縁取りをする作業が必要です。
「消しゴム」を長押しすると、消しゴムの大きさも選択できるようになります。

細かい箇所を修正したい場合は、小さい消しゴムを選択しましょう。
スマホのタッチペン使うとけっこう作業がスイスイはかどります。
細かい箇所を修正したい時には、加工する画像を「拡大」し修正していきましょう。

すると綺麗にラインが修正できます。(画像の移動は2本指で移動)
そんなこんなで縁取りができましたら一度確認してみましょう。
ラインが不自然になっていないか?
周りの背景で削除し忘れた(けっこう点になって残る時があるので要チェック)箇所がないかチェックします。

大丈夫そうなら上の段の「出力」をタップ。

「透過」が選択されている事を確認し、「アルバムに保存」
では一度しっかり透過画像で保存されているかチェックしましょう。
・「カメラロール」から今保存した画像をタップします。

・もう一度、画像のどこでもいいのでタップしましょう。

するとこのように背景が「真っ黒」になれば透過背景で保存されているのでOKです*
ここでやっと素材用の1枚が完成します。(のちにこの画像にセリフを入れていきます)
ではこちらの流れで残りの素材画像も頑張って背景をくりぬきましょう!
できれば残りの素材も作った上で次に進みたいのですが、一回一つの画像をスタンプ画像に加工した流れを把握したいという方もいらっしゃるかと思います。
そんな方は、とりあえず次に進んでみても大丈夫です。
では続いて今回背景を切り抜いた画像にセリフを入れていく作業になります。
作業3 くり抜いた画像にセリフを入れていく作業へ
これから先ほど背景をくり抜いた画像にセリフを入れる作業をしていきます。
ちなみにセリフはなくても大丈夫ですが、あった方がスタンプっぽいので、今日はセリフも入れていきます。
イメージでいうと、先ほど背景をくり抜いた

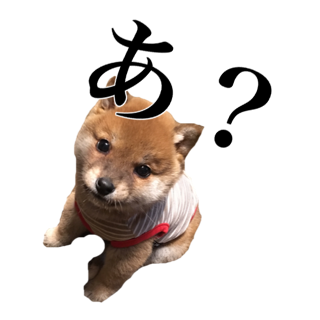
こちらの画像にセリフを入れて・・・

こんな感じにしていきます。
ここで使用するアプリがこちら!

「PhotoLayers」というアプリ。
このアプリを使い「セリフ」を入れていくのですが、ここで事前に行なっておくと後々かなり楽になるので、以下の作業を行います。
「背景画像」をあらかじめ透過背景にセットしておく
まずこちらの行程の理由を説明します。
LINEスタンプは背景が透過された「PNG」画像が素材になるとは先ほど説明しました。
そしてスタンプの規定サイズを覚えていますか?
一番初めに覚えておくべき事の①と②で
②サイズは全て偶数で統一。(例:370×315とかはNG、320×320はOK)
このようなものがありました。
①のW370×H320ですと若干横長のサイズになります。
ですが、分かりにくいので、今回は正方形(320×320)サイズで進めていきます。
※分かりそうな方は横長でも大丈夫です
その正方形サイズである「透明の背景画像」をあらかじめ作成しておくと、作業効率がかなり早くなります。
背景があらかじめ決まって入れば、そこに入れる画像やテキストを変えるだけの作業を続ければいいからです。
では早速土台となる正方形の透過背景をつくっておきましょう。

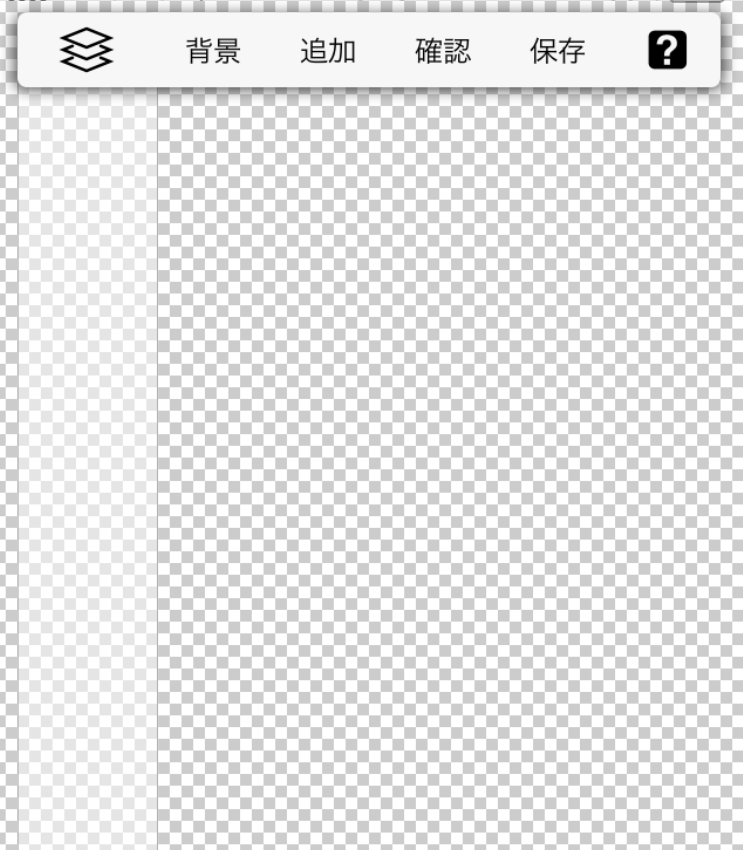
PhotoLayersを開きます。
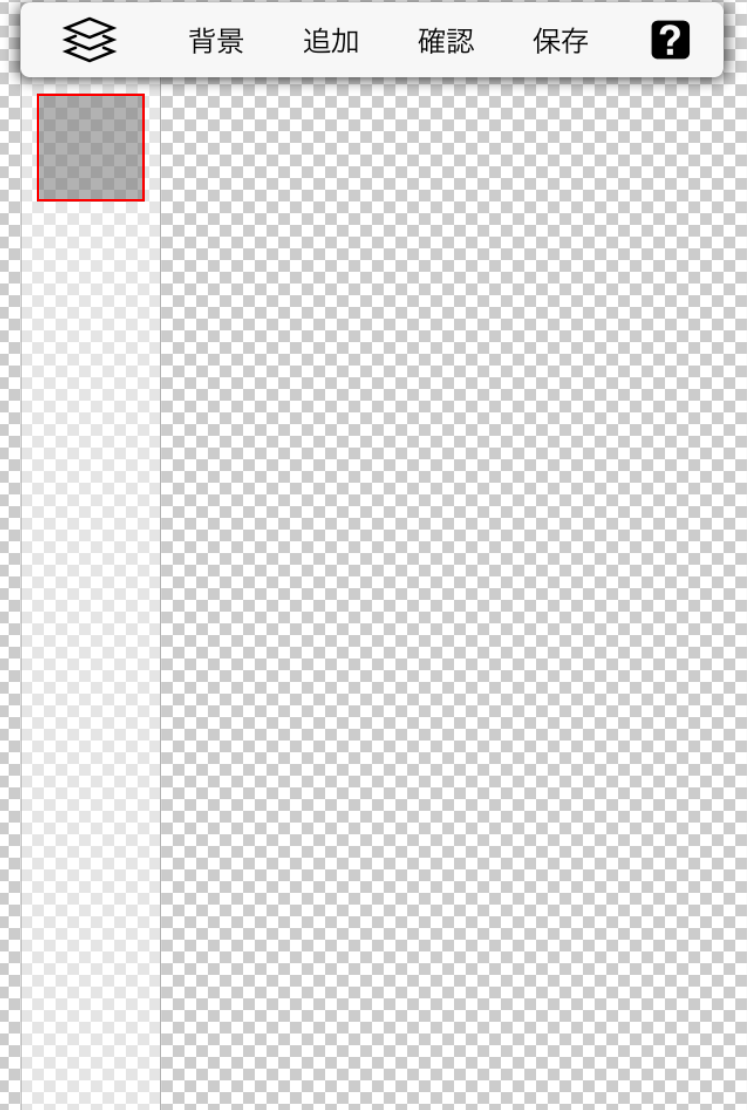
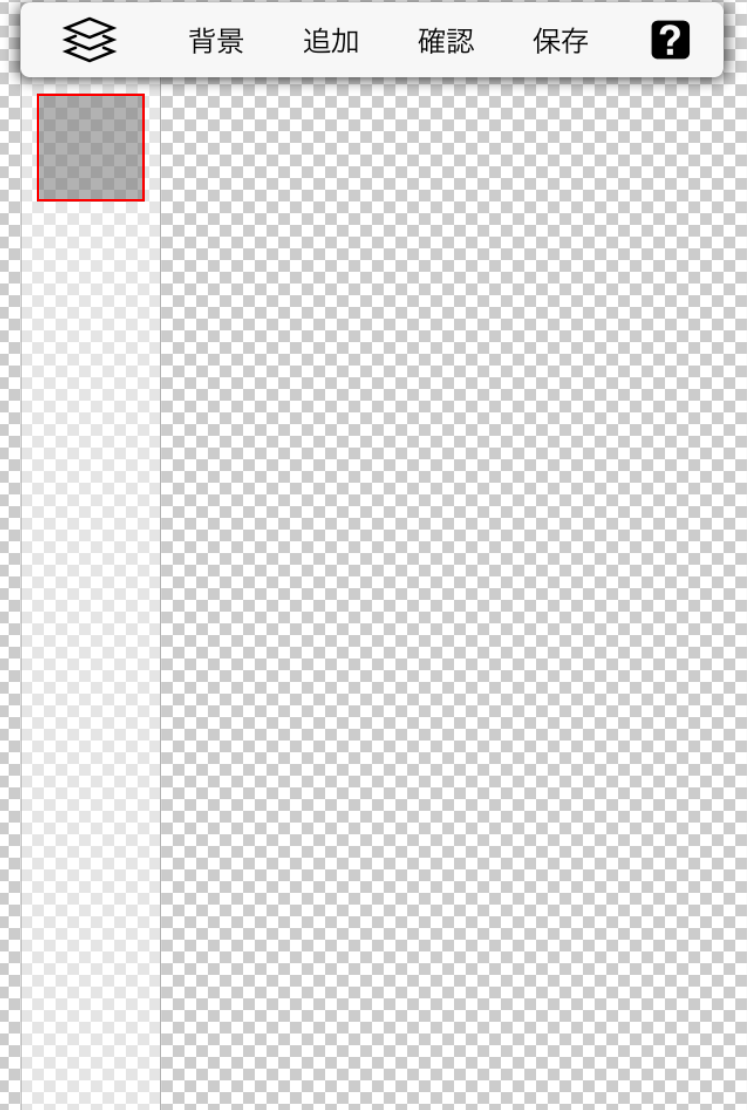
上の段の左にある「背景」をタップします。

「アルバム」を選択し、「カメラロール」から「先ほど背景を切り抜いたPNG画像」をどれか選択しましょう!(なるべく切り抜いた面積がある画像)
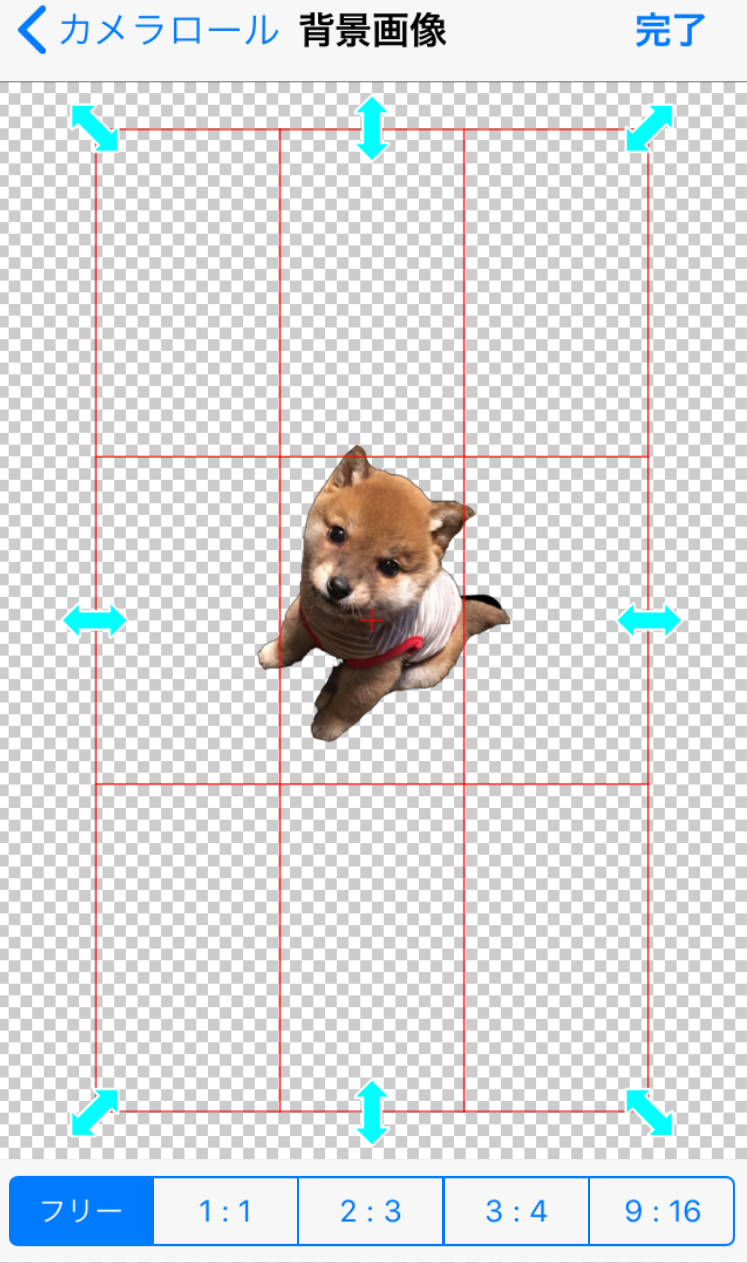
するとこんな画面になります。

この「チェック柄」になっている箇所が「背景色がない透過背景」になっています。
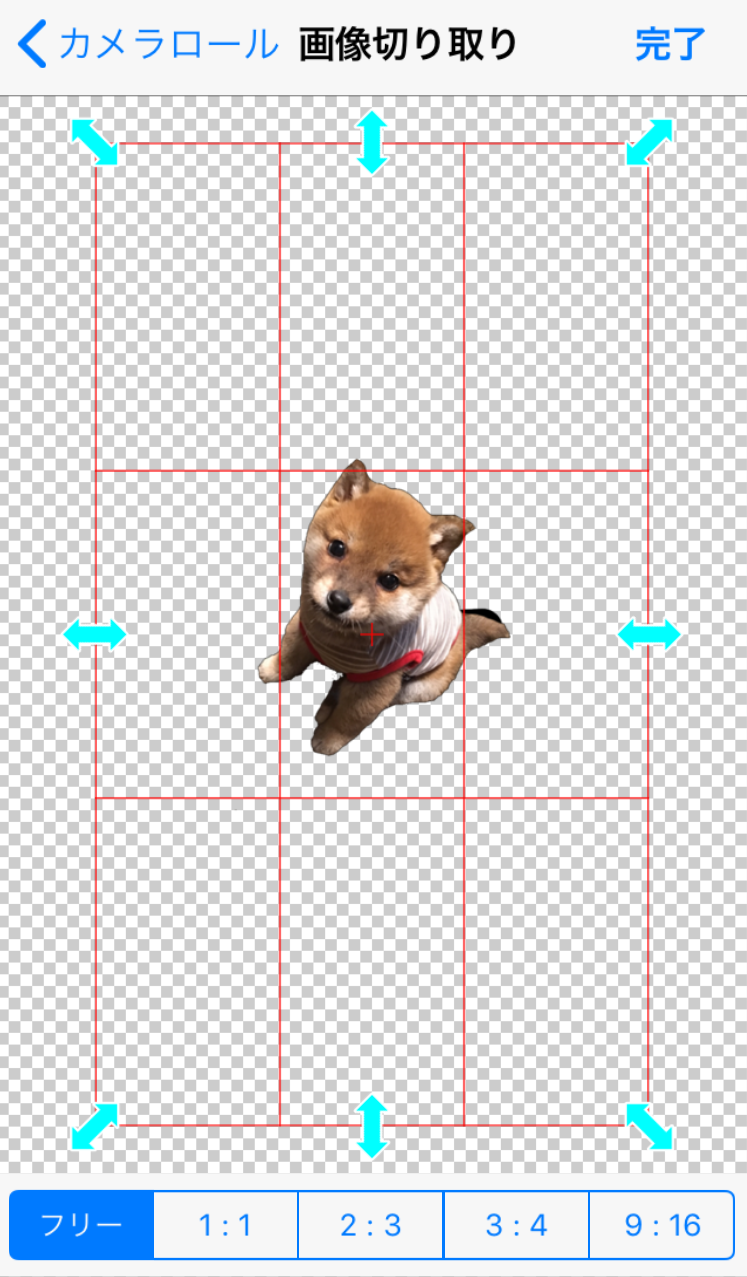
そこの部分を正方形に切り抜き、背景の土台にセットしていくのですが・・
下の段にある「1:1」をタップしましょう。

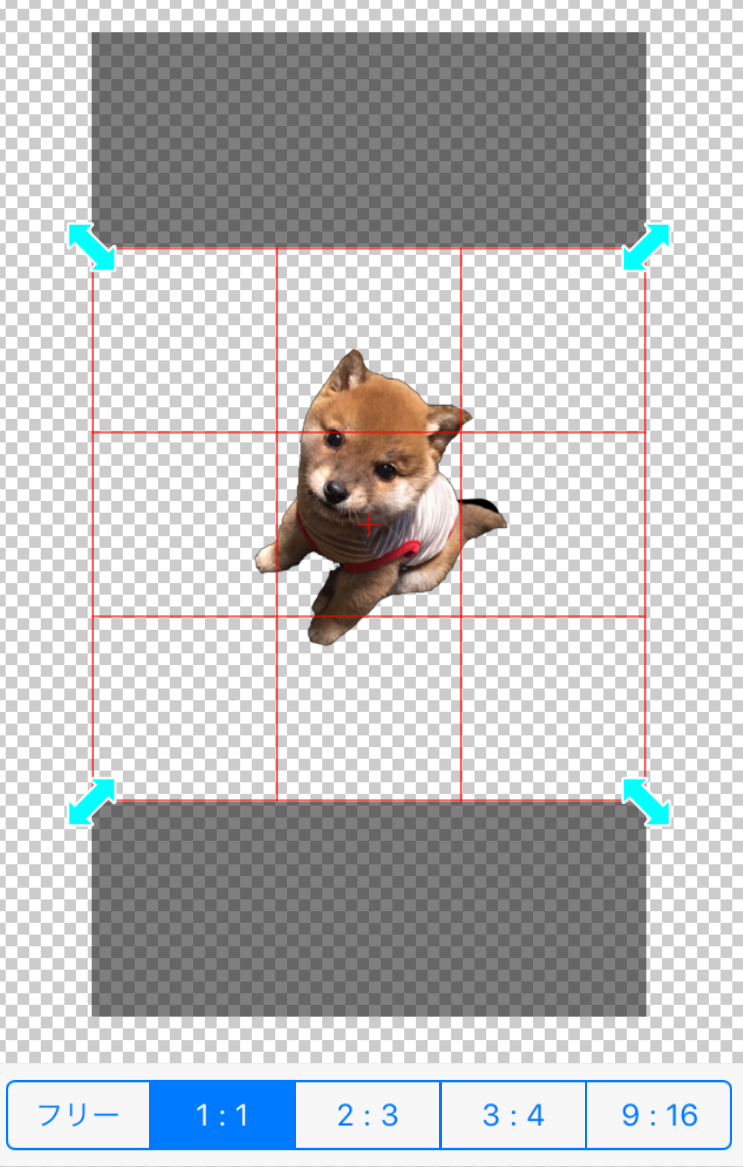
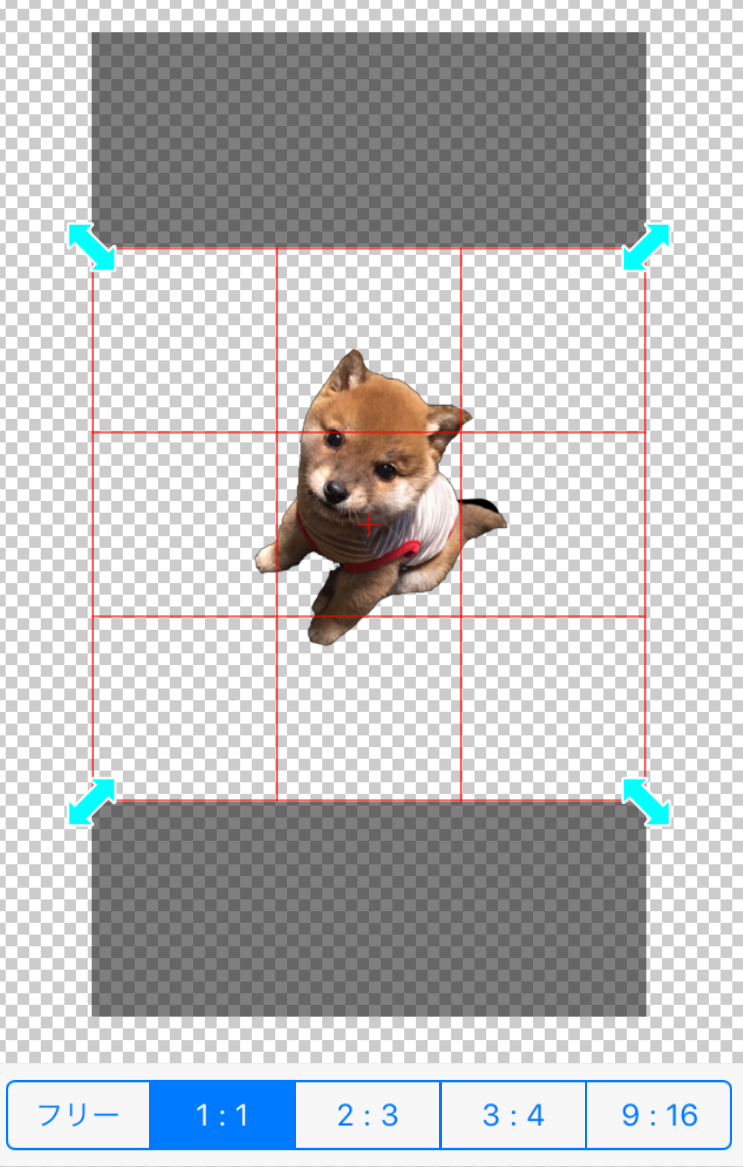
すると正方形の背景になるよう設定が変わります。
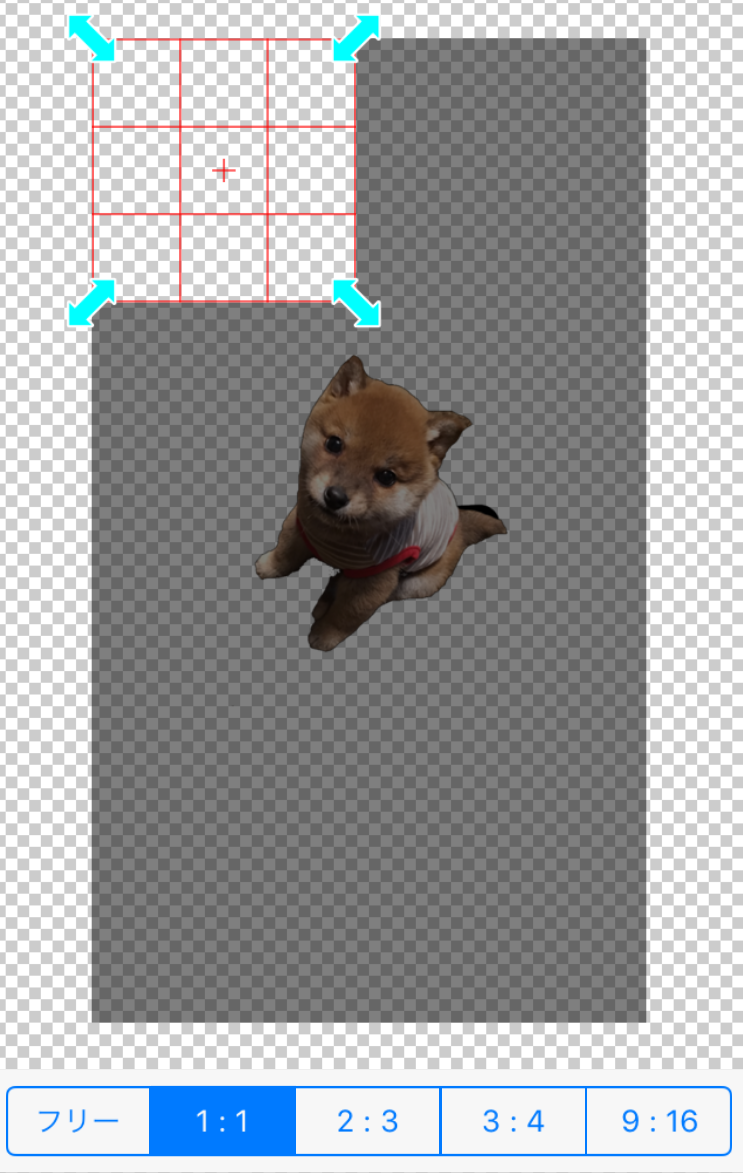
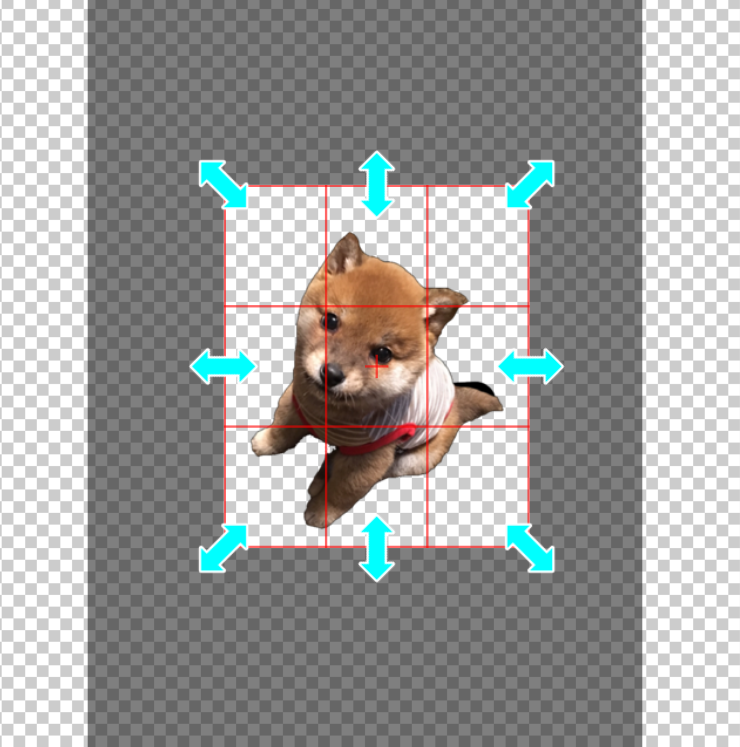
ですがこのままですとスタンプ画像も背景にセットされてしまうので、四隅にある矢印で背景の大きさを縮小し、チェック柄のみの背景=「透過背景されている箇所」のみにします。

これを

こんな感じです。
透明の箇所だけ選択できていれば、どんなに小さくても大きくても大丈夫です。
選択できたら右上の「完了」をタップ。
するとこんな画面になります。

あれ?正方形に選択したはずなんだが・・と思っても大丈夫。
上にある「確認」をタップすると・・・

ご覧の通り、正方形の透過背景がセットされている事が分かります。
この状態がセットできれば、あとは画像とテキストを入れ替えてスタンプを生産するのみ!
セリフを入れていくよ!
では正方形の透過背景がセットできたところで、一気に加速していきましょう!
・上の段にある「追加」をタップし、背景を切り抜いたPNG画像を選択しましょう。

この時は下記のように、ギリギリまで切り抜いた背景を少なくすると楽!

・「完了」をタップし、画像の大きさを調節します。
画像の大きさは「確認」で正方形の背景を照らし合わせながらチェックしていきましょう。

先ほどセットした正方形の背景に、背景を切り抜いたPNG画像がセットされました。
早速こちらのスタンプにセリフを入れていきます。
・上の段の「追加」をタップし、「テキスト」を選択。

こちらに入れたいセリフを入れていきましょう!
「フォント」で好きな字体に変えられます。
で、セリフを入れる際は下記のやり方がおすすめです。
・フォントの横にある「編集」をタップ。
するとこのような画面になります。

色を選択する列が横に2列ありますよね。
下の段が「字体の色」
になります。
こちらは縁どりの色を「白」、字体の色を「黒」にするのがおすすめ!
こちらを見てください。


上が字の縁どりを白にし、下の方は縁どりなしにしています。
また「文字の大きさ」はあらかじめ大きめに設定しておき、画面にテキストが表示してから縮小する事がおすすめです。

・ではテキストも入れ終わったら最後に「確認」を押してバランスをチェックしましょう。
・チェックできたら上にある「保存」をタップ→「保存(PNG透明)」をタップ!(ここ重要!)
ここで間違えてJPEGを選択すると今までの加工が台無しです。しっかりPNGになっているかここでもチェックします。
これで1つの画像とテキスト入力が終わりです。
こちらの作業を残りの画像と交換し進めていきます。
正方形の「背景」はセットしたままで、画像とテキストのみ変更していきます。
「追加」→「すべてを取り除く」→「取り除く」を選択。

すると正方形の背景がセットされたままの状態に戻るので、この状態で先ほどの繰り返し作業を行います。

※赤枠のところが正方形の背景になります。
・「追加」から先ほどと同様の行程を進めていきましょう。
全ての背景を切り抜いたPNG画像にテキストも入れ、保存できましたらいよいよ最後の行程です!
作業4 サイズを320×320に変更
初めに説明した通り、LINEスタンプの画像サイズは決まっています。
②サイズは全て偶数で統一。(例:370×315とかはNG、320×320はOK)
今回は正方形サイズで進めてきましたので、320×320にサイズを変更していきます。
ここで使用するアプリがこちら。

バッチリリサイズ2 になります。
アプリを開いたら「カメラロール」から先ほど作成したセリフ入りのPNG画像を選択します。
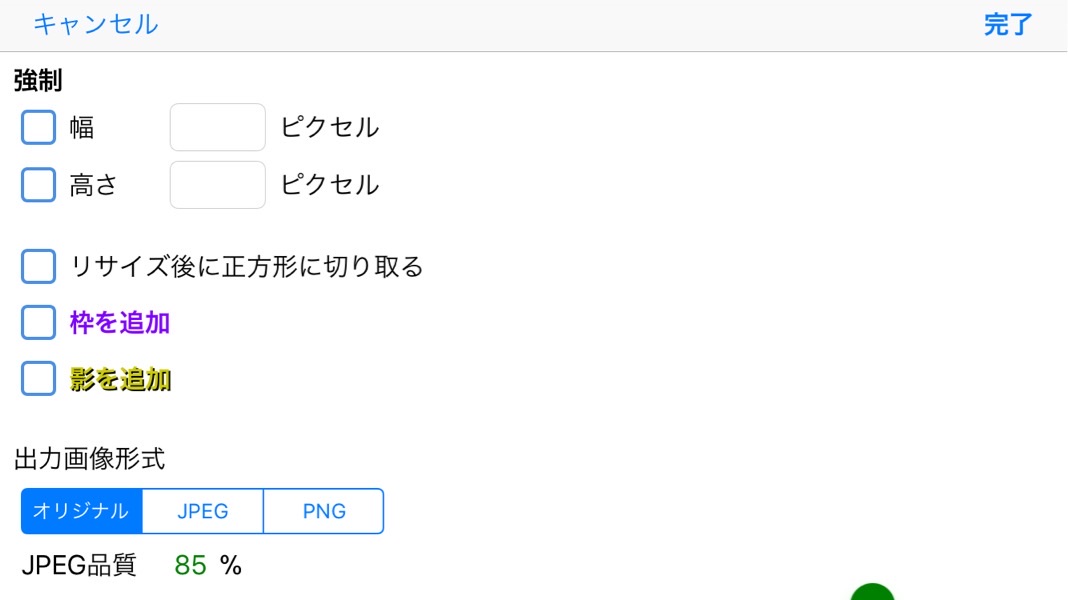
・そこでまずはサイズ変換後のサイズと保存形式を設定します。
・ページ上部の真ん中、カメラロールという文字の下にある「枠」をタップ。
次に画面上部右にある「+」をタップ。
するとこのような画面になります。

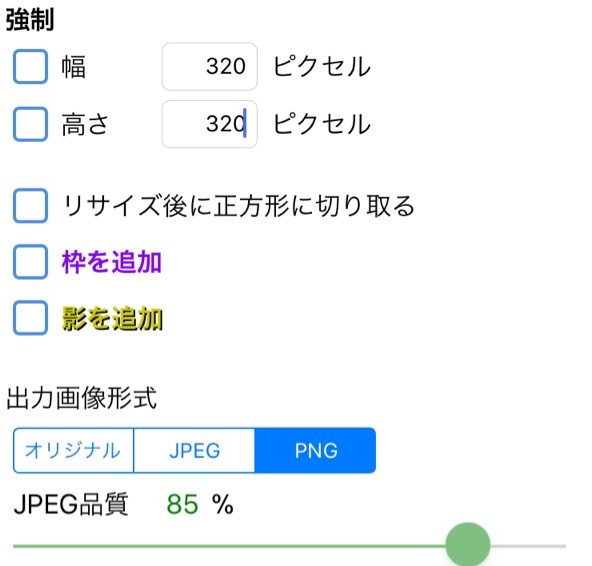
で、下記の通りに設定してください。

幅と高さを320ピクセルに変更し、出力画像形式をPNGに変更!
他の設定は無視して大丈夫です。
上記通りに設定ができたら、右上の「完了」をタップします。
すると今設定した、W320×W320 Png と表記された箇所にチェックが入るかと思います。

こちらの設定にチェックが入って入ればあとはOK。
ここから一気にサイズ変更をしていきます!
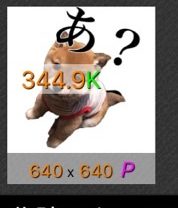
先ほど作成したセリフ入りのPNG画像を見てみると・・

640×640 Pと表記された画像になっているはずです。
先ほどセリフ入りのPNG画像を一気に大量生産していると、カメラロールにはその大量生産されたPNG画像が立て続けに並んでいるはず。
その画像達(640×640 Pと表記された画像)を一気にサイズ変更していきます!
レ点チェック(ここでは一枚だけど一気に選択してOK!)をして、右上の「保存マーク」をタップ。
するとカメラロールには、新しく「320×320 P」と表記された画像が追加されます。
これでLINEスタンプに使用する原本である「320×320ピクセルサイズのPNG画像」が完成です!!
加工が終わった原本を、事前に作成したアルバム「加工後」に移動
画像を加工する前に2つのアルバムを作りましたよね。
一つが素材を保管するアルバムと、一つが加工後を保管するアルバムです。
加工後を保管するアルバムに、作成した原本となる画像(8 or 16 or 34 or 32 or 40)を移動させましょう。
僕のでいうとこんな感じです。

移動させた後は、画像の順番を変えておくと後々楽です。
画像を長押しすると好きな位置に移動できますので、スタンプの配列を意識した配列をしておきましょう。
この作業が終わればいよいよ申請するのみです!
作業5 LINE CREATORS STUDIOのアプリから申請
では後は申請して結果を待つのみです。
LINE CREATORS STUDIOのアプリをインストールしましょう。

・アプリを開いたら+スタンプを作ろう をタップし、タイトルを入力します。
・タイトルを入力したら下にある「+」をタップ。
実はこちらからでも先ほど説明したようにスタンプは作れるようになっています。
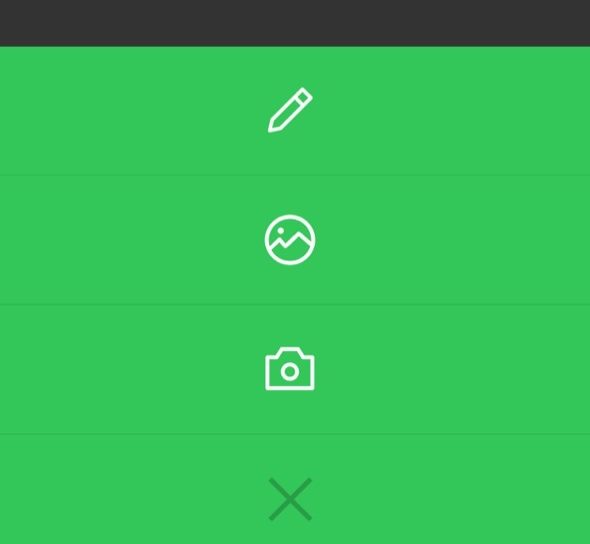
ただ今回はもうすでにスタンプとなる画像を作成してあるので、鉛筆マーク下の◯のアイコンをタップ。

するとカメラロールへ移動しますので、先ほど移した「加工後のアルバム」から画像を選択します。

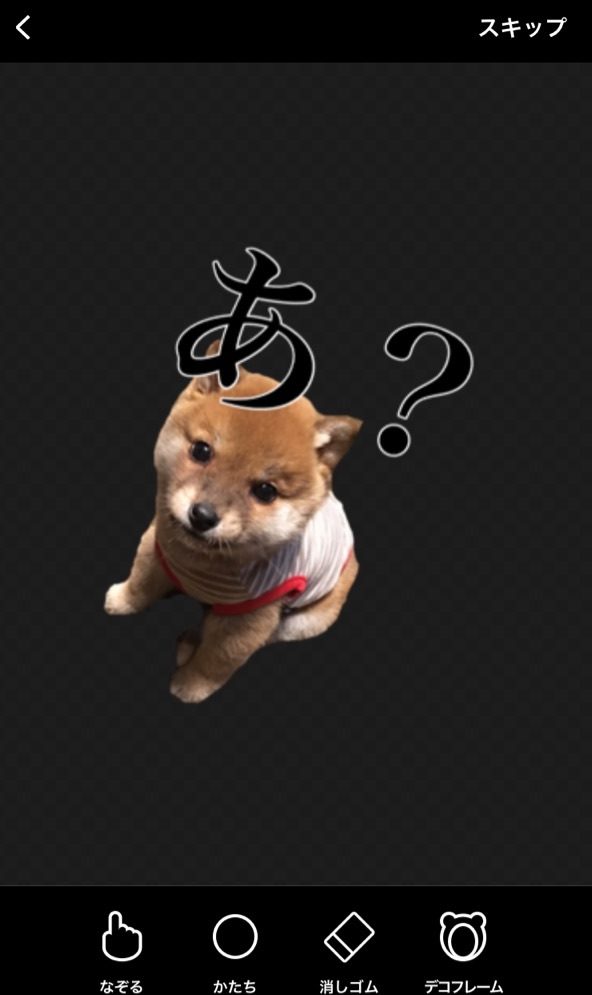
ですでに加工は終わっているので「スキップ」をタップ。

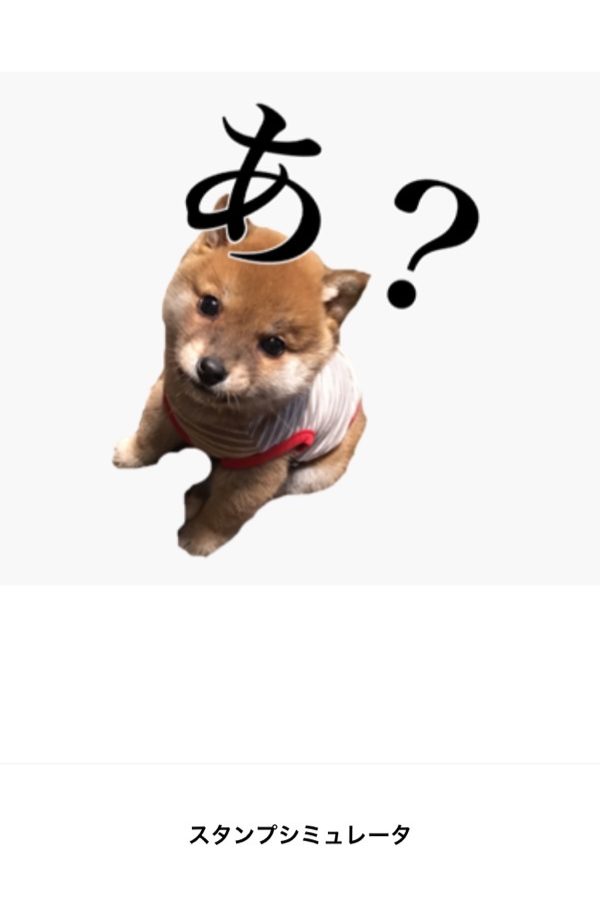
そこで下にある「スタンプシュミレータ」をタップすると・・

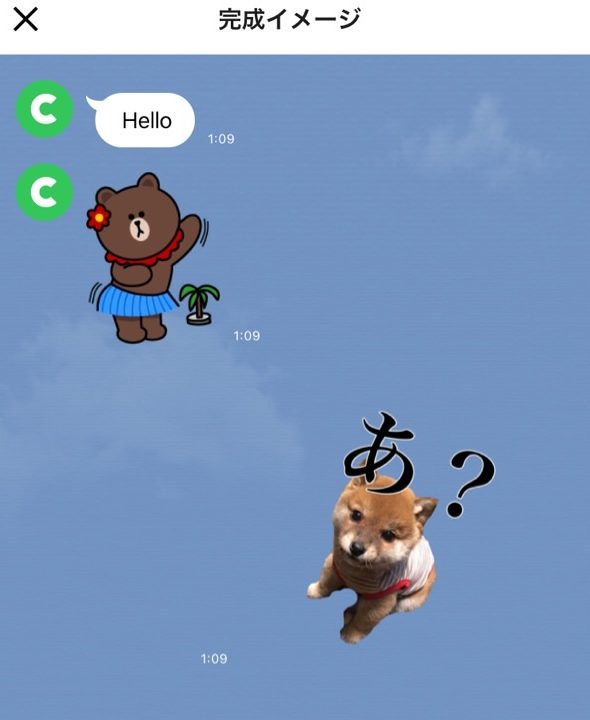
実際LINEでスタンプ送信した際のプレビューが出てきます。
・問題なければ「次へ」をタップ。
・画像編集もすでに終わっているので、「次へ」をタップ。

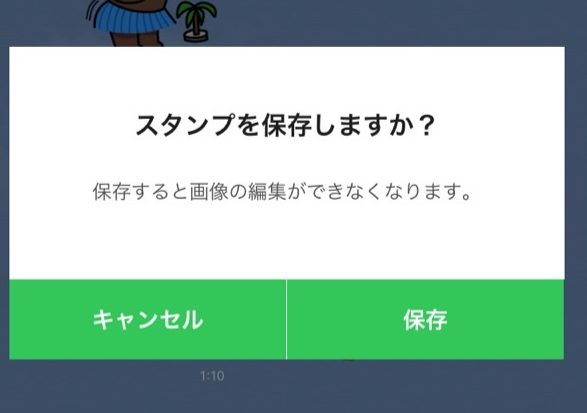
「保存」をタップします。
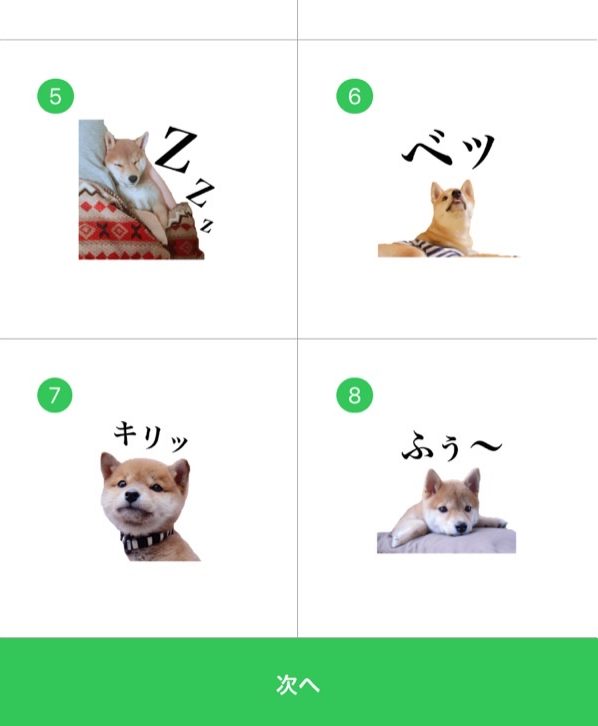
すると下記のような画面になります。

・「+」をタップし、申請するスタンプを上記と同じ行程で保存していきます。
申請するスタンプ画像の保存が全て終わったら・・
保存が全て終わったらいよいよ申請の作業です。
・右上にある「販売」をタップします。
・そこで保存した画像一覧が表示されますので、全てチェックし「次へ」をタップ。

スタンプ数に間違いがないか確認し

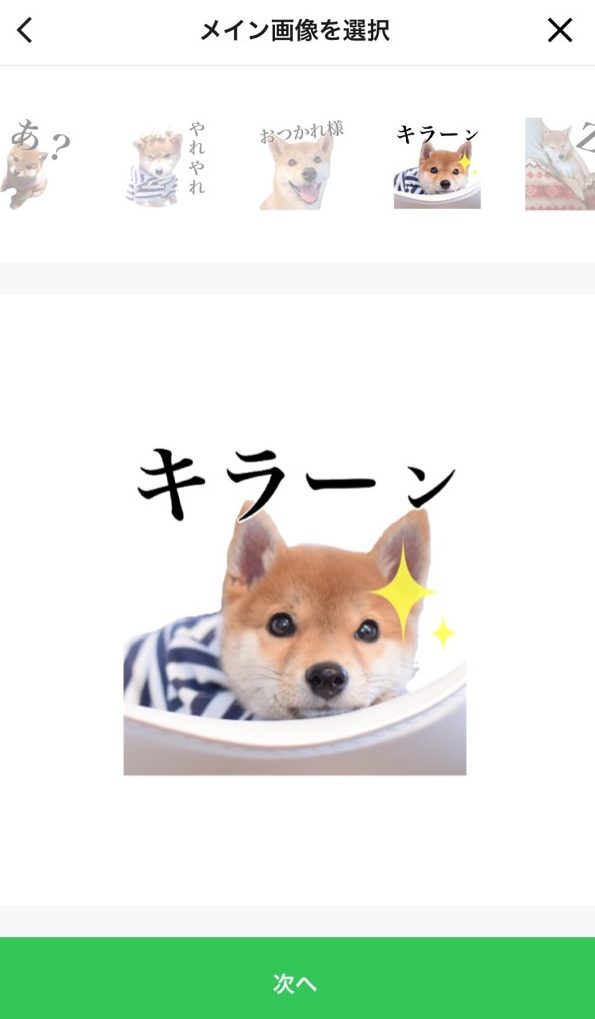
・メイン画像を1枚選択します。


※メイン画像とはここの事↑
・スタンプの詳細を入力していきます。

※コピーライトは各自自分の入れてくださいね!

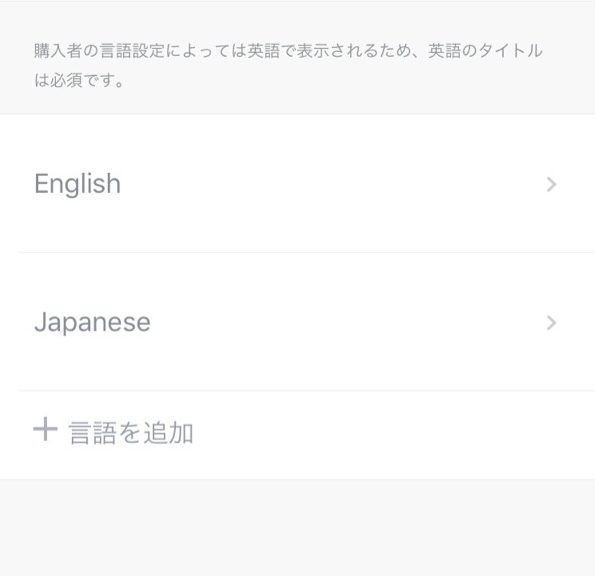
デフォルトではEnglishのみになっているので、言語を追加からJapaneseを追加し設定します。

設定すると上記のように英語表記の確認画面になりますが、そのまま進んで大丈夫です。
申請が通り、日本では日本語で表記されるようになるのでご安心を!
そのまま説明の通り進めば申請は完了します。
あとは申請の結果を待つのみ!
まとめ

どうでしたか?
簡単とはいったものの、やり方をいざ書こうとするとかなり長くなってしまいました。
ただけっこうやる作業は、同じことの繰り返しがほとんどなので、いかに効率よく作業するかが鍵です!
流れをつかめばけっこうポンポン大量生産できるやり方なので、注意点だけしっかり気をつければ誰でも簡単にできる作業だと思います。
あとは性格かな?笑 こういう作業をする上で向き・不向きもありますし(爆)
果てしない行程に感じそうなら8枚で申請してもOKなので、そこからトライしてみるのも全然ありです。
是非オリジナルスタンプをつくって、LINEライフに花を咲かせましょう!(どんな終わらせ方だ)
何か分からない事があれば、ツイッターのDMからでもお気軽に聞いて下さい*
愛犬りんご郎のLINEスタンプはこちらです⇩

ちなみに収益は建前上りんご郎のおやつ代になると言われています(爆)
ではでは










コメント
コメント一覧 (1件)
コメント失礼します。
参考にさせていただいてます!
質問なのですが、バッチリリサイズ2 を使用してサイズ変更をしてみたのですが保存してみると透過がなくなり背景白がでてきます。
これは正常でしょうか?それとも手順間違いでしょうか?
初心者質問で申し訳ありませんが教えていただけると助かります!